Jede zweite Agentur im Bereich der E-Commerce Systeme schreibt sich auf die Fahne „Agile Entwicklung“ zu betreiben. Leider gibt es in der Praxis eine große Lücke zwischen den ambitionierten Vorhaben und dem praktizierten Ansatz. Das Problem liegt dabei in der Natur eine Web-Entwicklung. Diese wird aus der Darstellung heraus getrieben was vom Ansatz her richtig ist, da ein guter-, auch gut konvertierender Online-Shop den Käufer über die Gestaltung ansprechen muß.
Im Vorgehen zu einem E-Commerce Projekt ist damit eine essentieller Bestandteil das Design.
Das Design muß dabei sämtliche Features berücksichtigen, die der Kunde gerne in seinem Online-Shop umgesetzt haben möchte. Damit setzt das Design eine vollständige Definition aller Frontend-Features voraus. Soll z.B. ein „Online-Verkaufsberater“ integriert werden, muss von diesem klar sein, welche Auswahloptionen vorhanden sind, wie diese voneinander abhängen oder nach welchem Entscheidungsbaum eine Auswahl idealerweise getroffen wird.
Der erste Schritt des Designs ist in der Regel, das Wireframe, das alle Funktionen positioniert. Wenn wir eine Funktion, die im Wireframe verankerten ist, nachträglich wieder streichen, hinterlassen wir eine Lücke im Design. Das Ergebnis ist in der Regel, dass das Design nicht mehr „funktioniert“, d.h. dass es in sich nicht mehr schlüssig ist. Das hat natürlich nicht die Auswirkung wie im Bild angedeutet. Es entstehen keine weiße Flecken.
Es wird im Design trotz allem davon ausgangen, dass ein finaler Zustand der Shop Funktionen an der Oberfläche des Shops bekannt ist.
Nach der Shop Umsetzung müssen diese Funktionen natürlich auf vorhanden sein, um ein vollständiges Bild zu erzeugen.
Wir haben damit die Notwendigkeit, zumindest frontendseitig, eine vollständige Umsetzung vorzunehmen und diese auch vorab mit bekannten, designbaren Funktionen zu beschreiben.
Demnach haben wir in der Umsetzung im Frontend immer das stringent beschreibende Vorgehen im Projekt verankert. Das agile Projektmanagement ist aus diesem Teil der Umsetzung und der zugehörigen Abstimmung mit dem Kunden verbannt.
Agil mit dem Kunden
Um das agile Vorgehen auch in einem E-Commerce Projekt leben zu können, muß auch im Design die Schritt für Schritt Umsetzung möglich sein. Denn der nächste Umsetzungsabschnitt oder um im Scrumjargon zu bleiben – Sprint, kann das Design wieder ändern, da Funktionen in einer Form umgesetzt werden, die nicht vorab geplant war.
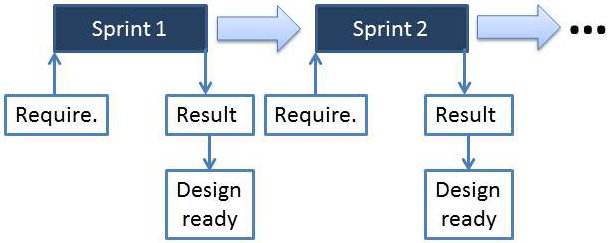
Wenn wir uns das vorgehen im agilen Projektmanagement noch einmal vergegenwärtigen, so kann man von einer groben Projektanforderung ausgehend, schrittweise in die Umsetzung gehen.

Die Darstellung ist natürlich etwas vereinfacht, aber im Kern werden Anforderungen definiert, die in einer Zeitscheibe mit definiertem Ausmaß, dem Sprint, umgesetzt werden. Das Ergebnis muss vollständig und testbar sein.
Wenn wir diese Vorgehen auf eine E-Commerce Projekt übertragen, dann können wir die Vollständigkeit und Testbarkeit nur dann fordern, wenn wir auch das Design am Abschluss eines Sprints ins Ergebnis aufnehmen.

Damit können wir natürlich nicht mehr mit dem Ansatz an eine Projekt herangehen, das Design zum Projektstart mit dem Kunden zu definieren. Da verschiedene Anforderungen erst im Rahmen der Sprints in einen gestalterischen Rahmen gebracht werden, steht dies einer kompletten Definition zu Beginn entgegen.
Lösungsansatz in der Praxis
Für einen Lösungsansatz, der, in der Praxis einer Agentur funktionieren kann, möchte ich noch ein paar Rahmenbedingungen formulieren, die nach einem Sprint erfüllt sein müssen.
- Das Ergebnis ist lauffähig
- Das Ergebnis ist in sich geschlossene
- Das Ergebnis ist vom Kunden testbar
Lauffähige Ergebnisse
Die Forderung nach einem lauffähigen Ergebnis, oder besser nach eine frühstmöglichen, lauffähigen Ergebnisse bedeutet, dass der Kunde nach jedem Sprint einen vollständigen Shop vorfindet, der die zentrale E-Commerce Prozesse erfüllt:
- Produktauswahl
- Produktansicht
- Selektion für den Warenkorb
- Check-Out
Wie kann das in der Praxis aussehen?
Der typische Kunde fordert im ersten Schritt die Erstellung eines Designs. Diesen Ablauf wird man nicht einfach durchbrechen können. Damit ist die erste Phase des Projektes wie gehabt der Designentwurf mit Wireframes und dem Entwurf der zentralen Seiten unter Berücksichtigung von Features, die irgendwann im Design enthalten sein sollen.
Ein kleiner Unterschied zum hergebrachten Design muß beachtet werden, der aus dem zweiten Schritt im Projekt kommt. Dieser zweite Schritt ist die Umsetzung des Rahmendesigns in einem Shop-Rohling. Der Unterschied ist damit, dass wir zwischen Designrahmen und Designdetails differentieren und dass den Wireframes ein weit größeres Gewicht zukommt.
Die Herangehensweise ist ähnlich wie bei der Erstellung eines responsiven Designs, also einem Design, das auf vielen Auflösungen funktioniert, wir denken in Modulen. Im Responsive Design wechseln diese Ihre Gestalt und Position. Beim agilen Entwicklungsansatz, fehlen diese Module zu Beginn völlig und werden sukzessive hinzuentwickelt.
In sich geschlossene Ergebnisse
Im Rahmen der weiteren Schritte oder Sprints entstehen diese Module, die zum Ende des jeweiligen Sprint komplett mit Design integriert sind. Der Kunde erhält damit einen Shop, der mit jedem Entwicklungsschritt wächst.
Ist der Zustand eines Moduls nach einem Sprint nicht so, dass ein Kunde damit umgehen könnte, so wird es nicht aus der Entwicklung entlassen und die Nacharbeit zu diesem Modul wird im nächsten Sprint eingeplant.
Vom Kunden testbar
Der Kunde erhält ein wachsendes Ergebnis, das immer am Ende eines Sprints testbar ist und auch getestet werden soll. Das Feedback des Kunden wird dann wiederum in den nächsten Sprints mit aufgenommen und direkt umgesetzt.
Vor- und Nachteile dieses Ansatzes
Ein Vorteil dieses Ansatzes sollte auf der Hand liegen. Der Kunde sieht sein E-Commerce Projekt Schritt für Schritt entstehen. Damit lassen sich Fehlentwicklungen früh vermeiden. Durch die kleinen Schleifen in der Abstimmung mit dem Kunden sinken die Fehlerkosten. Wir haben in der Summe kostengünstigere Projeke.
Aber – und dieses ABER sollte groß geschrieben werden – es gibt mehrere Punkte die diesen Ansatz in der Umsetzung nicht einfach gestalten:
- Die Projektkosten sind schwer zu kalkulieren
im Gegensatz zu einem E-Commerce Projekt, das ich definiere, dann kalkuliere und dann zum Festpreis anbiete, kann ich hier nicht für jede Änderung einen Change Request fordern und nachkalkulieren. Damit generieren wir zwar günstigere, aber schwerer zu kalkulierende Projekte - Anforderungen an den Designer ändern sich
die Anforderungen an den Designer wandeln sich mit dieser herangehensweise. Er muß sich dem Design in Schritten stellen und sehr eng mit der Entwicklung zusammenarbeiten. Auch der Wechsel vom Denken in Seiten, hin zum Denken in Modulen, ist nicht einfach zu vollziehen. - Einsicht des Kunden
vor der größten Herausforderung steht der Kunde, da er nicht wie gewohnt mit einem finalen Ergebnis konfrontiert wird sondern mit vielen Zwischenergebnissen arbeitet. Dies erfordert vom Kunden die Bereitschaft sich auf einen solchen Prozess einzulassen, aber auch die Fähigkeit, diesen Vorgehen zu verstehen. Leider eine Bedingung die in der Praxis nicht immer erfüllt ist. - Häufigkeit der Kundenkommunikation
der Kunde ist ein eng an das Projekt gebundener Partner, der im hohen Maß betreut werden muß. Dies erfordert eine andere Qualität und eine andere Quantität an Kommunikation. Die lange Phase des „Schweigens“ während der Projektumsetzung nach klassischer Methode entfällt.
In Summe muß sich eine Agentur, die ein solches Vorgehen wählt, an eine neue Form der Arbeit gewöhnen. In erster Linie die Arbeit- und der Umgang mit dem Kunden sind schwierig und müssen in den Köpfen verankert werden. Doch wenn als Ergebnis erfolgreiche Projekte bei glücklichen und dauerhaften Kunden stehen, dann sollte dies die Mühe der Umstellung wert sein.
Schreibe einen Kommentar
Du musst angemeldet sein, um einen Kommentar abzugeben.